For anyone who uses HubSpot frequently, you may be familiar with the fact HubSpot's cache can be a little sticky. This caching problem occurs when a developer updates a CSS file or template. When a developer updates one of these, the page editor and/or preview pages will not update immediately (or frustratingly, sometimes not at all!).
Fortunately, this problem is easily overcome. When on a page, adding "?" + [random text] to the end of the URL will force the HubSpot server to send a non-cached version of the page. Therefore, all the CSS or template updates that we made will be applied.
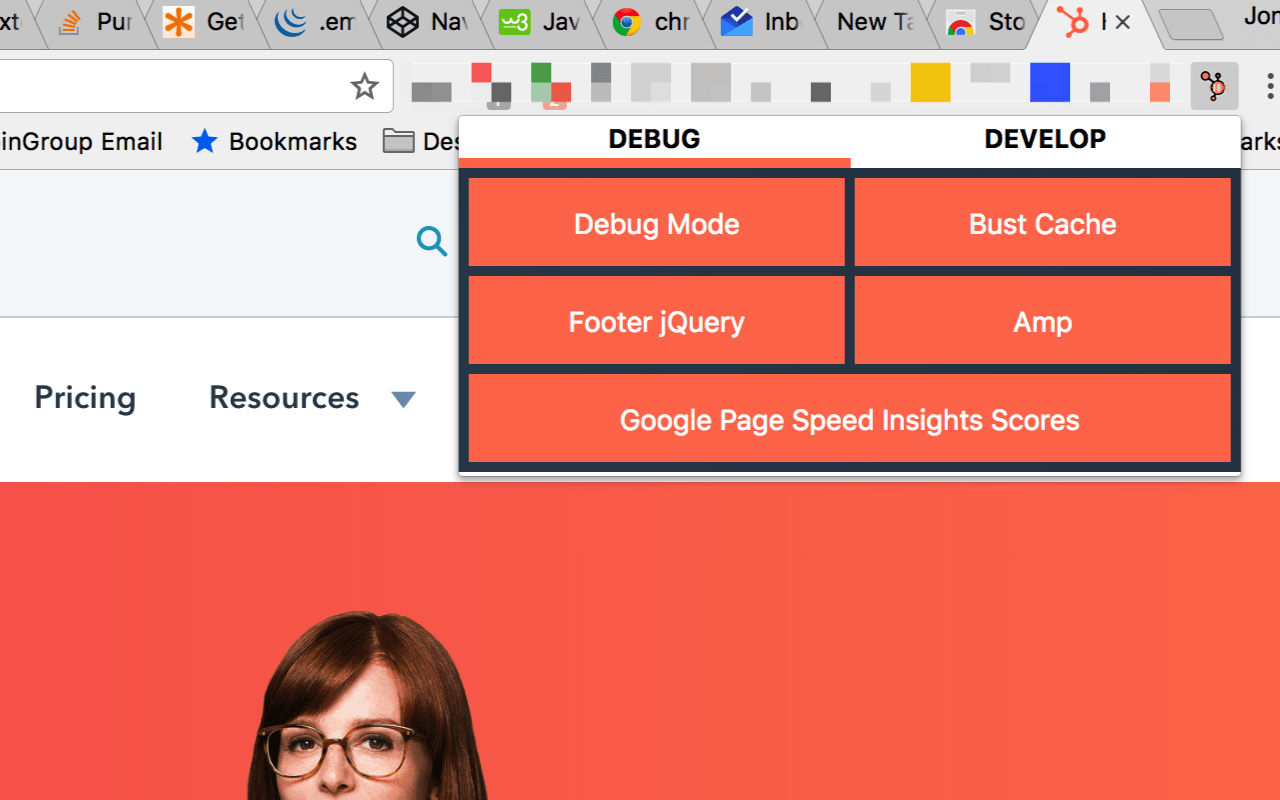
One of our developers Jon McLaren, worked with Gonzalo Torerras(HubSpot Developer and Partner) and William Spiro(HubSpot Employee and Developer) on a Chrome browser extension that simplifies this process. Instead of having to manually enter query parameters, you can simply click buttons that manage them for you.
“HubSpot’s development team is focused on the high priority core product updates, as they should be. The real goal of this extension is to provide Developers the convenience features they want that HubSpot isn’t likely to implement themselves any time soon.”
There are several other features in the developer extension that make common HubSpot actions faster.
- Quick access buttons for: hsDebug, footer jQuery testing, Amp testing
- Links to the most commonly used HubSpot Documentation
- Google Page Speed Insights tester
- Design Manager Themes
Jon and the other developers of this extension already have plans to upgrade the extension with new features as well.
“Future plans: We have a list of issues, most are new features we want to implement, we may start ironing out a roadmap where we have goals of adding certain features and fixing specific issues in an order based on their priority. There are a lot of things we can do with this extension and not all of them are huge difficult tasks.”