The first thing you may recognize when building pages in Shopify is that each page is composed of a number of ‘Sections’. For example, a given page may have a “Hero” section that acts as a banner, below that you may have a “Collection” section that pulls a set of products from a collection, and below that you may have a “Gallery” section that displays a gallery of images. These sections act as individual self-contained modules, each with its own set of options. For example, the “Hero” section may have options that allow you to change the copy, the font size, the background image, etc. These options are configured in the “Theme Customizer”, where you can see an overview of all the sections on any given page, and adjust their options.
If you have some experience developing for Shopify, you are aware of the differences between Sections on the Homepage, and Sections on internal pages.
On the Homepage, you can use the Customizer to add and remove as many Sections as you want. You can add duplicate Sections (i.e. two “Hero” sections on the same page), and you can customize the options however you want. Basically, you have total freedom on the Homepage with how you want to use your Sections.
On the internal pages, you do not get this same freedom. Outside of the homepage, each Section shares its settings globally with all other instances of the Section. What this means is that if you have 5 pages using the Hero section, and you adjust the settings for the Hero on one page, it will apply those changes to the 4 other pages as well.
As you might imagine, this makes it incredibly difficult to reuse sections for different pages. If I need 5 different Hero banners for 5 different pages, do I seriously need to create 5 different “Hero” sections that all fulfill the same function? This process is cumbersome, unorganized, error-prone and redundant. There has to be a better way…
We ran headfirst into this problem when building the Doodle Hog website. We wanted to find a way to reuse the same Section across a number of pages and products, while being able to make changes that apply specifically to the instance of the Section on that page.
Our solution was to build out every Section as a set of repeatable “Blocks”. Each of these blocks contains the options for the section - as well as an input box for entering the page handle where the block appears. Then, we would only display that block on the page that matched the handle.
As you can see, each section contains a set of Blocks. Each block is individually customizable. Each of these blocks contains an option to enter the page path - this determines which page to render the block.
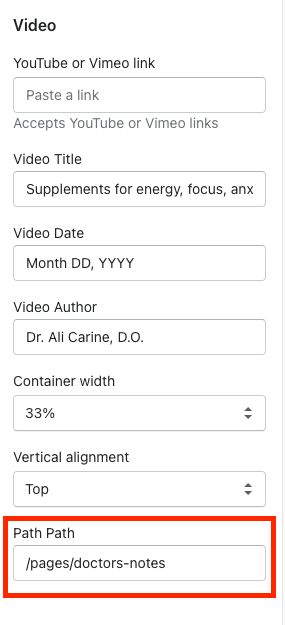
An example of the settings for a Video Block. At the bottom, you can see the Page Path that determines which page this Block should be rendered on.
As shown in the highlighted bits of code, we loop through each Block. If the Page Path set in the block is equal to the request path, the block will render on that page.
Thus, we are able to reuse the same Section on a number of different pages, while allowing for freedom of customization. Hooray!!